GoogleからCore Web Vitalsの新たな指標として、(INP)が追加されるとアナウンスが来てました。
https://developers.google.com/search/blog/2023/05/introducing-inp?hl=ja
実際に切り替わるのは2024年3月ごろの予定のようです。
ただ、そもそもINPって何?って話だと思うので、今回はINPやそれに付随するFIDの紹介をしていきますね。
FIDとは?
INPの説明に入る前に、FIDの理解は避けて通れないので、まず先にFIDの説明をさせていただきます。
FIDとは「First Input Delay」の略です。
これだとよくわからないので、もっと具体的に説明すると、サイトを表示してから、実際に操作可能(ボタンクリック可能)になるまでの時間を数値化したものをFIDといいます。
サイトを利用していて、読み込み遅くていつまでたっても操作できない(ボタンクリックできないなどの)サイトって見たことありませんか?
まさにそのサイトはFIDの数値が悪いといえます。
サイトの応答性が悪いとユーザーに取って使いにくいサイトとなってしまいますので、そこを数値化して改善できるようにするためのものがFIDという認識でOKだと思います。
INPとは?
ではINPとはなんでしょうか?という本題に戻ります。
とりあえず以下の説明を見てみてください。
INP は、ユーザーがページに対して行ったすべてのインタラクションのレイテンシーを観察し、すべて (またはほぼすべて) のインタラクションがそれ以下であった単一の値を報告します。
https://web.dev/inp/
FIDが初回応答速度や反応遅延のみを測定するものだとしたら、
INPでは初回だけでなく、ページに滞在中のユーザーのクリックイベントの応答性などを測定します。
例)INPはページの読み込み開始→ユーザーがページを離れるまでを計測。
※FIDとは違い、初回応答時間以外のものも計測対象
イメージとして、第一印象だけよくするのか、中身もしっかり見るのかみたいなイメージになってくるかと思います。
改善するにはどうすればいいのか?
まず手っ取り早く測定するには「PageSpeed Insights」を利用するのがいいかと思います。
測定方法には2種類ありまして、
- フィールドデータ(実際のユーザー環境で測定)
- ラボデータ(シミュレーション環境で測定)
ラボデータだとFID測定できないのでラボデータでは変わりに「TBT(Total Blocking Time)」を見るのがいいかと思います。
※TBTからでも大まかなFID測定することは可能
改善策ですが、「Javascript」がコスト低下の原因になっているケースが多いので、コードの改善。もしくはサイトの技術スタックを変更などで改善できるケースが多いです。
※ここばかりは実際に想定してみないとなんともいえない場合が多いです
サイトパフォーマンスを改善した例
INPがまだ試験的のためあくまでTBTを改善した例になってしまいますが、参考までにご紹介です。
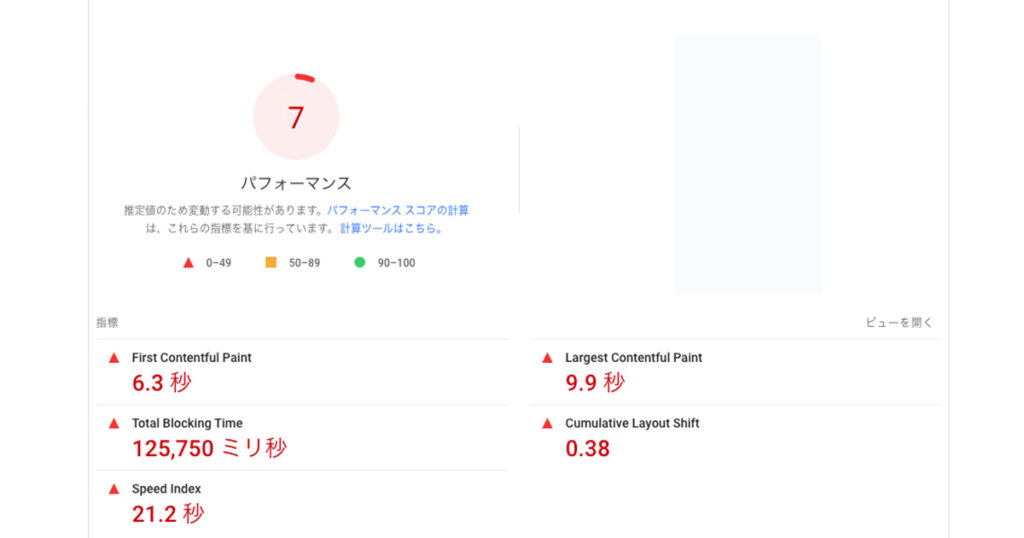
コード変更前

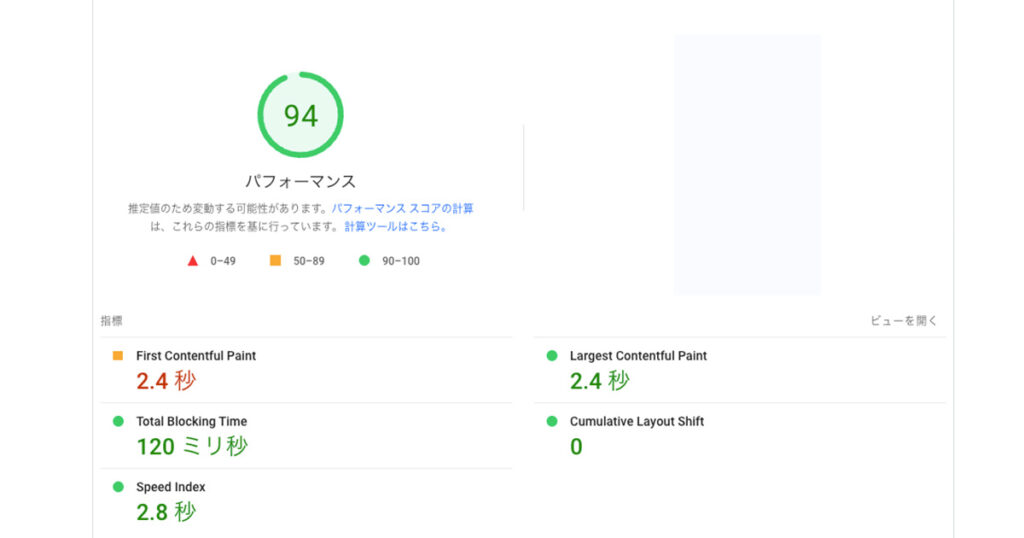
コード変更後

上記はJavaScriptの3Dライブラリthree.jsで3D処理を入れていた結果、パフォーマンスが悪くなってしまっていたので、その処理を削除することによって改善した事例です。
実際に改善するときもこんな感じで対応することが多いです。
そのほかの対応策
これは余談ですが、そもそもWordPressなどの動的なサイトのパフォーマンスは、単純HTMLできたサイトに比べるとスコア低下はしやすくなってしまいます。
そのため最近ではMicroCMSなどヘッドレスCMSを利用して、静的サイトにするケースもありますし、
使い慣れたWordPressの管理画面をそのまま利用可能な、WordPressを静的サイトにしてしまう、Shifter (シフター)などを利用する場合もございます。
シフターについてはこちらの記事でも紹介しておりますが、弊社最近力を入れておりますので、興味ある場合は、ぜひご連絡頂けますと幸いです!
 ヘッドレスCMS とは?WPやmicroCMSシフターなど各サービス比較も紹介
ヘッドレスCMS とは?WPやmicroCMSシフターなど各サービス比較も紹介
 WordPressで静的ページ出力するならShifter (シフター) がおすすめ!
WordPressで静的ページ出力するならShifter (シフター) がおすすめ!
まとめ
GA4とか、サイト速度のときもそうですが、Googleはちょくちょくサイトの指標を変更してくるので、早めに対応するのが良いと思います。
弊社ではこのあたり高い温度感を持って取り組んでおりますので、お気軽にご連絡いただけますと幸いです。


